GoogleカレンダーをWebページに埋め込む
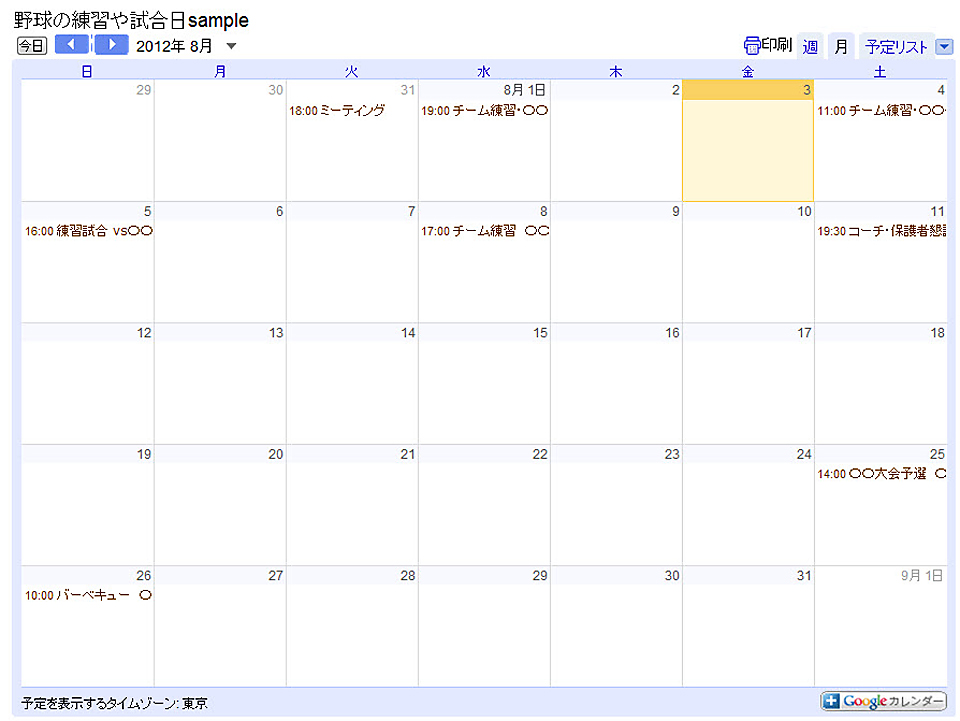
GoogleカレンダーをこのWebページに埋め込んでみました。
今回は、サンプルとして架空の野球チームを例として、練習日や試合日、コーチ・保護者の会議日などの カレンダーを作ってみました。
スケジュールを共有
チームのホームページやブログにカレンダーを埋め込み一般公開すれば gmailなどgoogleアカウントを持っていないメンバ-とも練習や試合日などのスケジュールを共有できます。
メールの一斉送信または、twitterやfacebook、google+などのソーシャルメディアでカレンダーページのURLを伝え、チームのメンバーにカレンダーを見る習慣をつければ、チームマネージャー(担当者)さんは、大助かりですよね。
それでは、早速カレンダーを作ってみましょう。
Googleカレンダー・スケジュールを作成
今回は、サンプルとして野球チームを例として、練習日や試合日、コーチ・保護者の会議日などの カレンダーを作ってみます。
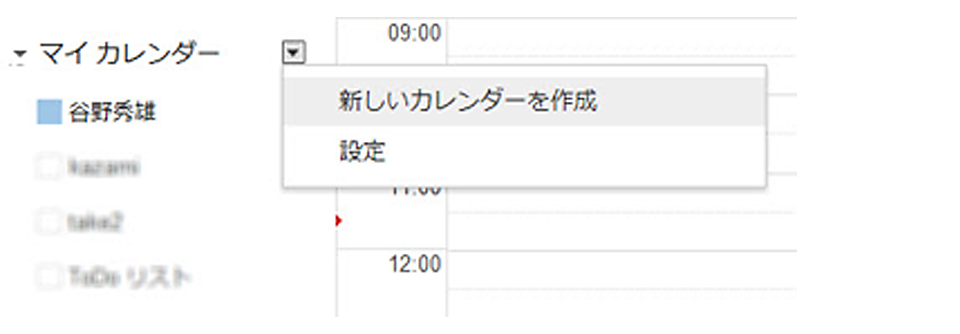
1.新しいカレンダーを作成
マイカレンダー ⇒ 新しいカレンダーを作成をクリック
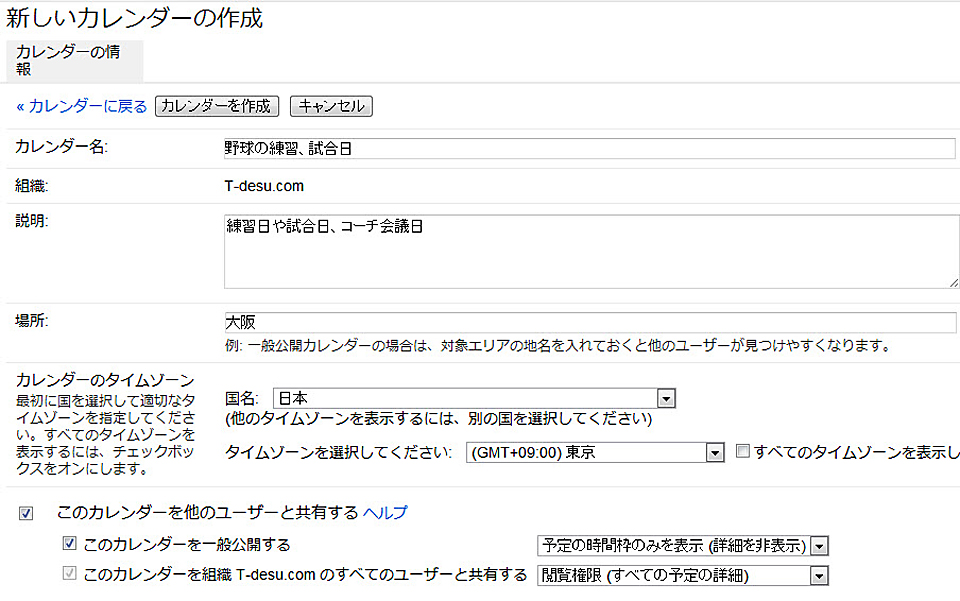
2.カレンダー名など詳細設定
カレンダー名:野球の練習、試合日 説明:練習日や試合日、コーチ・保護者会議など 場所:大阪 タイムゾーン:初期設定のままでよいです。
今回は、カレンダーを一般公開します。(後々、チームのホームページやブログにカレンダーを埋め込みますので)
カレンダーを作成ボタンをクリックで野球の練習、試合日カレンダーのできあがり。
Googleカレンダーの基本的な使い方
参考サイト様の紹介です。
ChatWork株式会社様の「IT実践会 Googleカレンダー活用方法」です。 わかりやすい解説なので是非、ご覧くださいね。 USTREAM 再生時間30分
後、動画マニュアル.comさんの 「Googleカレンダーの使い方」も適宜ご覧ください。
それでは、本題のWebページにカレンダーを埋め込むへ
Googleカレンダーをチームのホームページやブログに埋め込む
試合や練習日のカレンダーをチームのホームページやブログに埋め込みます。
チームのホームページやブログにカレンダーを埋め込み一般公開すれば gmailなどgoogleアカウントを持っていないメンバ-とも練習や試合日などのスケジュールを共有できます。
スケジュールの更新情報をメールでお知らせします。
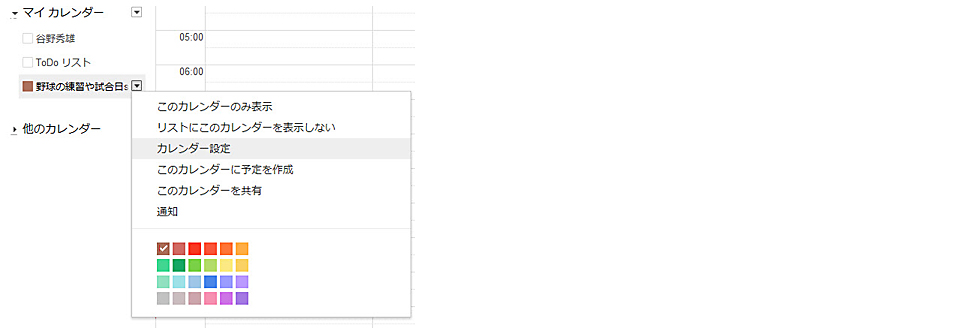
1.カレンダー設定
マイカレンダー内の野球の練習や試合日を選び カレンダー設定をクリック
2.HTMLコードをカスタマイズします
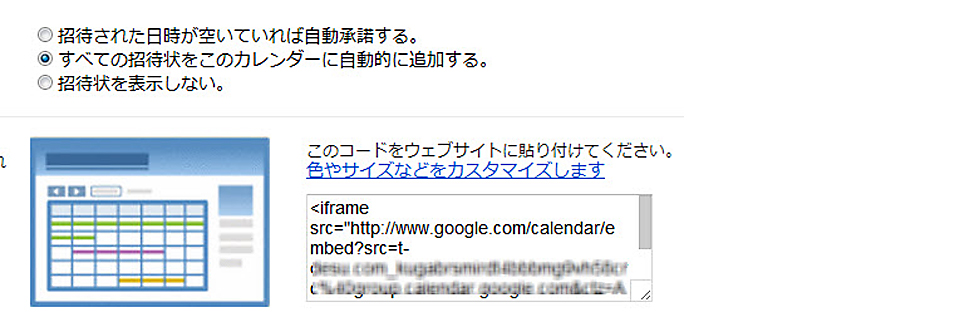
色やサイズなどをカスタマイズしますをクリック
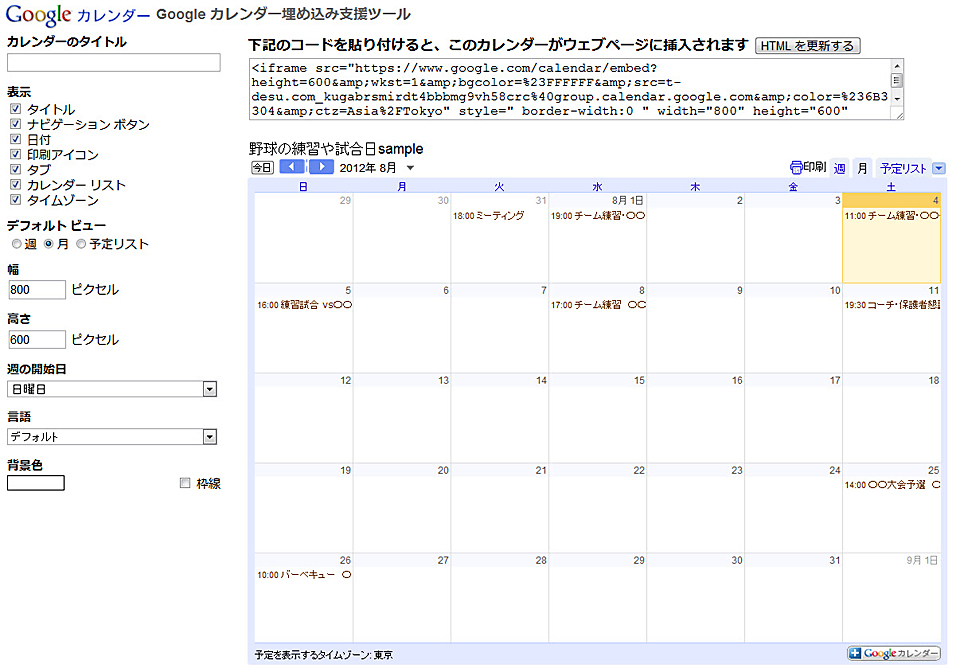
3.Googleカレンダー埋め込み支援ツール
初期設定の状態
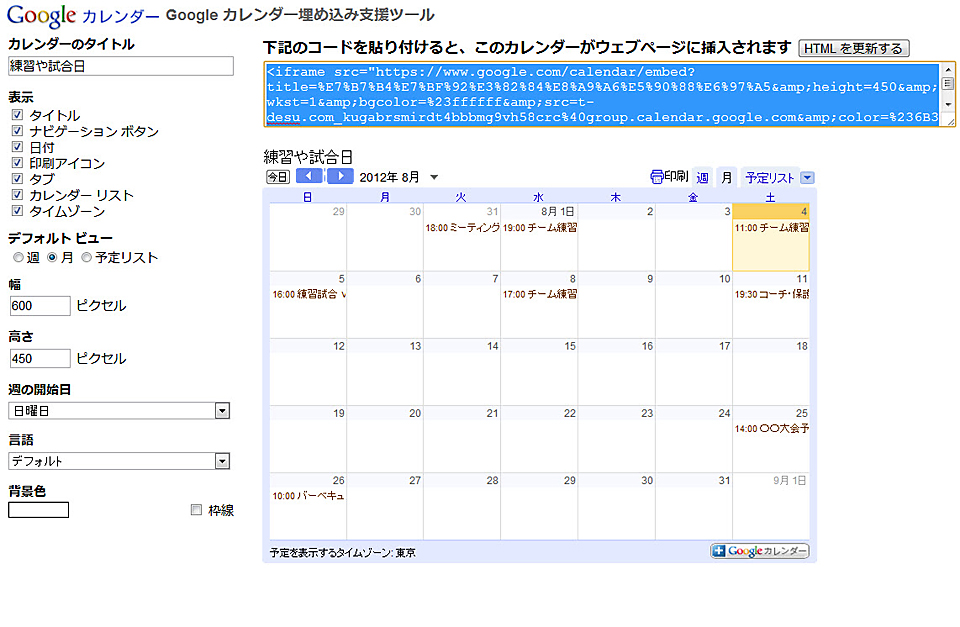
初期設定の状態から、カレンダータイトルの入力と幅・高さのサイズ(ピクセル)を調整。 カレンダーのタイトルを「練習・試合日」 幅を600ピクセル。高さを450ピクセルと入力。
[下記のコードを貼り付けると、このカレンダーがウェブページに挿入されます]下部(ブルー反転部)の HTMLコード、iframe~を運営チームのWebページやブログに貼り付けます。